How to Make a Scrollable List in HTML & CSS
Have a list overflowing with content? Here's how to handle it in two lines of CSS
So you are making an application and have a huge list displayed on let's say a modal or popup. You've seen it so many times, how do you make the list scrollable as you please? The answer is just two lines of CSS.
The concept is to set a fixed height and set overflow to either scroll or auto.
Note: This article covers how to make the list scrollable, not the list itself. You can find the code for the list in the Github repository mentioned in this article.
Now, observe what happens when you use the below code:
height: 300px;
overflow-y: auto;

When you have fewer elements than the max display capacity of the list, it'll still take up the rest of the space as it has a fixed height.
So, the best way then is to use max-height so that we remove any unnecessary space.
max-height: 300px;
overflow-y: auto;

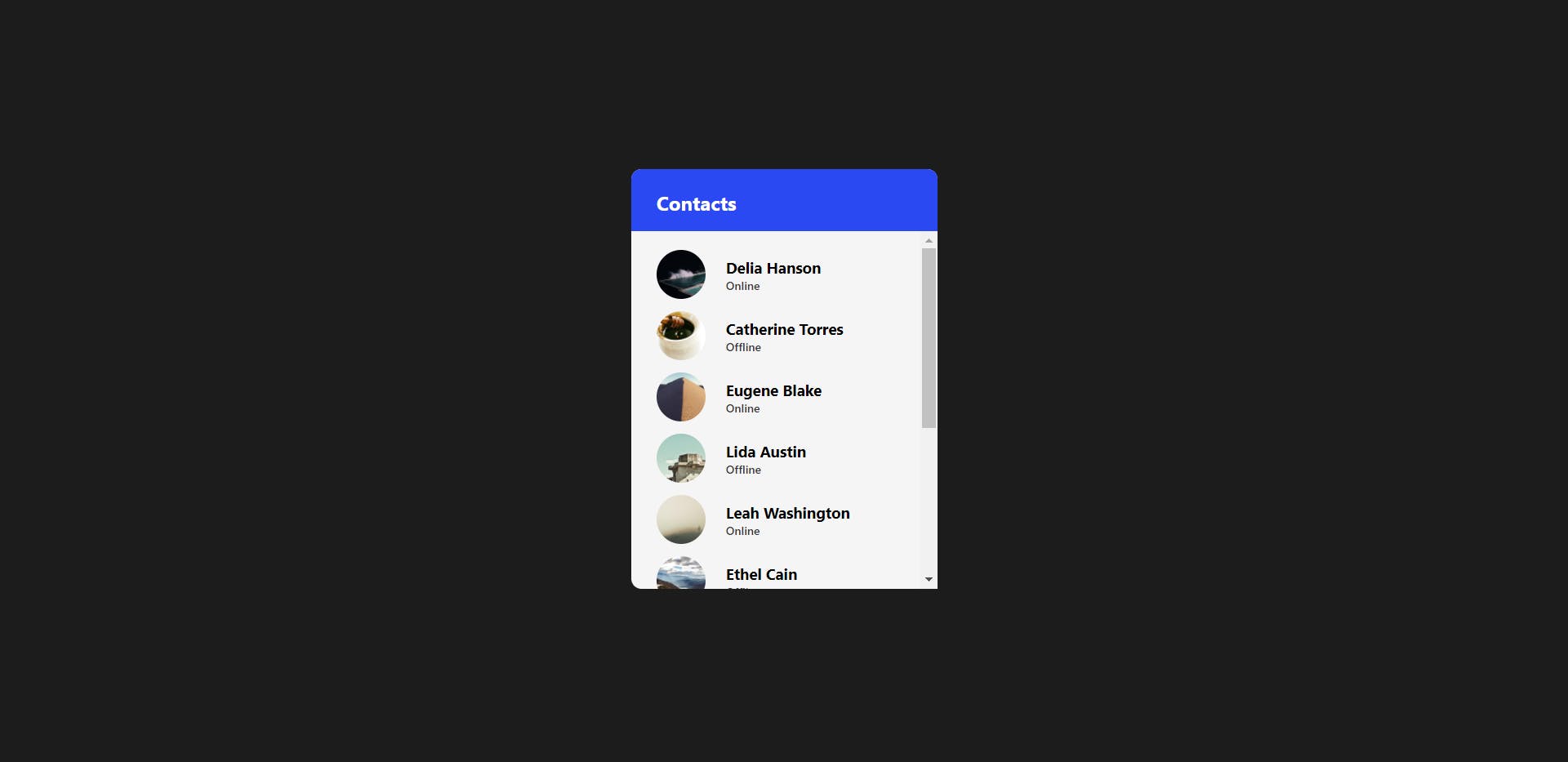
And with multiple elements in the list:

There you have it! A practical example explaining this basic concept.
Github repository: github.com/neelansh15/css-listview
Example with VueJS and ChanceJS
If you're wondering about the code behind the card and the data, then I've sprinkled some Vue 3 in it along with ChanceJS and Lorem Picsum for random name and image generation.
And of course a neat amount of simple CSS :) (available in the Github repository)
<div id="app" class="container">
<div class="card">
<div class="card-header">
<h2>Contacts</h2>
</div>
<div class="card-content">
<div v-for="(contact, i) in contacts" :key="contact.name" class="contact">
<div><img :src="contact.image" class="profile-image" /></div>
<div class="names">
<h3>{{contact.name}}</h3>
<p class="status">{{ contact.status }}</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="http://chancejs.com/chance.min.js"></script>
<script>
const App = {
data() {
return {
contacts: []
}
},
mounted() {
const chance = new Chance()
this.contacts = []
for (let i = 0; i < 10; i++) {
this.contacts.push({
name: chance.name(),
status: (i % 2 === 0) ? 'Online' : 'Offline',
image: 'https://picsum.photos/200?random=' + i
})
}
}
}
Vue.createApp(App).mount("#app")
</script>
Clone, run the code and experiment if you want to!
If you want to learn how to make this from scratch or make another component from scratch, mention it in the comments or on my twitter!
This article was really simple, but if need be I can cover more complex topics, all depending on what you want to learn about, so let me know in the comments!
Made with 💖 by Neelansh Mathur ( Github )